從 Boutir 示範網店獲得設計的靈感
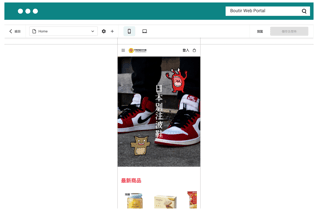
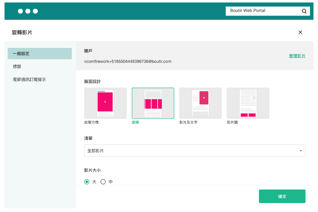
1. 宣傳橫額
當顧客到訪你的網舖時,他們最先看到漂亮的宣傳橫額。使用旋轉木馬圖片組件加入多張商品分類的圖片,顧客一進網舖即可按橫額到達該分類,不用費時尋找,縮短思考時間。
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 多媒體 > 旋轉木馬圖片
連線代購商品種類眾多,清晰分類對於此類店舖尤其重要。
.png)
2. 商品系列
利用產品列組件把最新商品擺放在當眼位置,如同實體店的櫥窗一樣!吸引顧客眼球瀏覽緊貼潮流的商品。
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 商品
.png)
3. 網頁設計
在不同組件之間不妨考慮加入間隔。適當的間隔可以讓顧客更容易理解內容、建立更清晰的結構,並且令網店設計更有美感。
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 多媒體 >單張圖片>超連結
你更可以加上超連結,將顧客導航到網頁的不同位置!
4. 購物影片
使用 Boutir 購物影片功能在影片加上顯眼的商品按鈕,顧客一按即買,又可以繼續觀看短片,亦毋須轉換頁面,提供引人入勝的購物體驗增加銷量!
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 購物影片 >旋轉影片
超過8成顧客以手機瀏覽你的網店,Boutir 影片統一採用直式 9:16 比例,建議使用 1080×1920 px,配合手機使用習慣,提供更好的瀏覽體驗給顧客。
.png)
5. 連線專區
集中位置呈現所有預購商品,顧客一目了然瀏覽購物,助你解決積存庫存壓力!輕鬆繼續在世界各地搜羅商品,緊貼潮流!
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 商品
-1.png?width=1602&height=640&name=landing%20page%20(2)-1.png)
Boutir的限時預購功能除了預購倒數計時器外,還可以設置預計發貨日期,令海外連線代購更輕鬆。
.png)
6. 商品類別
利用多媒體組件上載圖片作為不同頁面的入口,在相關圖片加上頁面名稱,並連結到相應的頁面。當你的顧客點擊圖片時,他們將被引導到相應的頁面。
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 多媒體 >單張圖片
顧客可以通過點擊圖片來快速且直觀地導航到所需的頁面,提升他們的使用體驗和瀏覽效率!
.png)
7. 重要資訊
善用圖片製作向顧客傳遞重要資訊,如運費減免、速銷活動、連線代購等。讓顧客隨時掌握你的宣傳優惠!
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 多媒體 >單張圖片
不少商戶認為圖片製作非常困難,不願嘗試,其實顧客對視覺化資訊的敏感度較高,因此圖片引導尤其重要。沒有設計背景的商戶,不妨可以使用簡單易懂的設計工具 Canva 嘗試製作。Boutir 亦準備了一系列的設計模板可供使用。
-1.png)


.png?width=318&height=212&name=landing%20page%20(1).png)
.png?width=318&height=212&name=landing%20page%20(12).png)

%20(5).png?width=80&height=111&name=34_storebanner_demo%20(1080%20%C3%97%201080px)%20(5).png)

%20(4)-1.png?width=80&height=111&name=34_storebanner_demo%20(1080%20%C3%97%201080px)%20(4)-1.png)

