從 Boutir 示範網店獲得設計的靈感
1. 品牌風格
使用全新基礎設計功能,改變背景顏色,字體和顏色;以及更多元化按鈕樣式,打造你的品牌形象。
前往 Boutir 管理介面 > 設計 > 概覽 > 品牌風格 > 編輯
生活家居網店常用顏色:低飽和度的橘、藍、黑、灰、白


2. 文字組件
選擇標題/內文組件,輸入文字,選擇顏色,位置設定文字向左 / 置中 / 靠右對齊,即可加入不同大小的文字,講述你的品牌故事和理念。
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 >文字
品牌的形象不但會影響顧客對於品牌的觀感,也會是品牌價值的象徵。運用核心宗旨、品牌故事刻畫出品牌溫度與精神價值。當品牌在顧客眼中的形象越好,他們對品牌的感知價值也會越高。
3. 多媒體組件
選擇圖片格式,你可根據不同的設備選擇上傳不同尺寸的圖片,gif 亦支援!
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 多媒體
動感十足的 gif 照片助你輕易抓住顧客的眼球,讓他們注意到相關宣傳內容,例如最新商品和活動優惠。

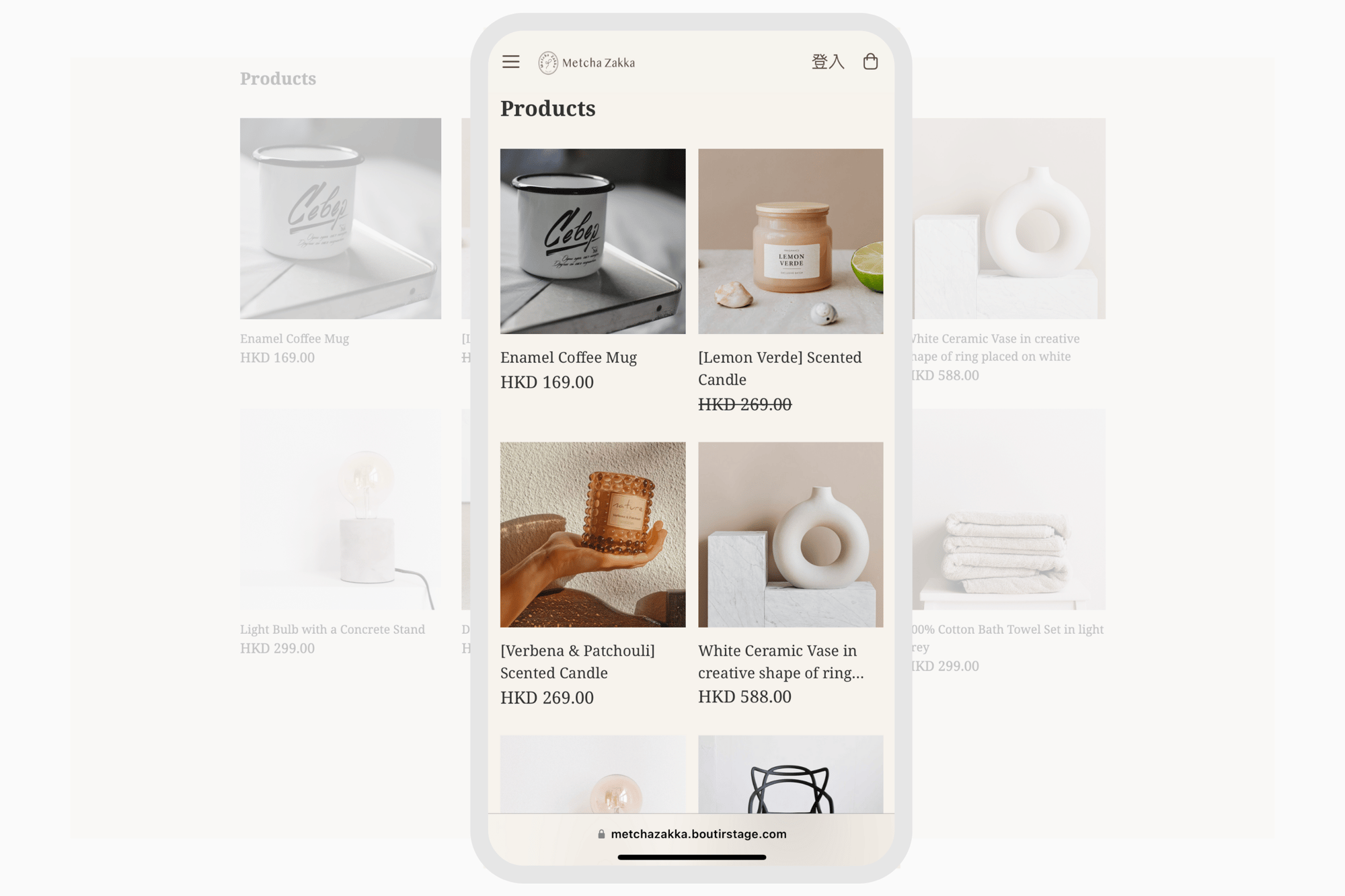
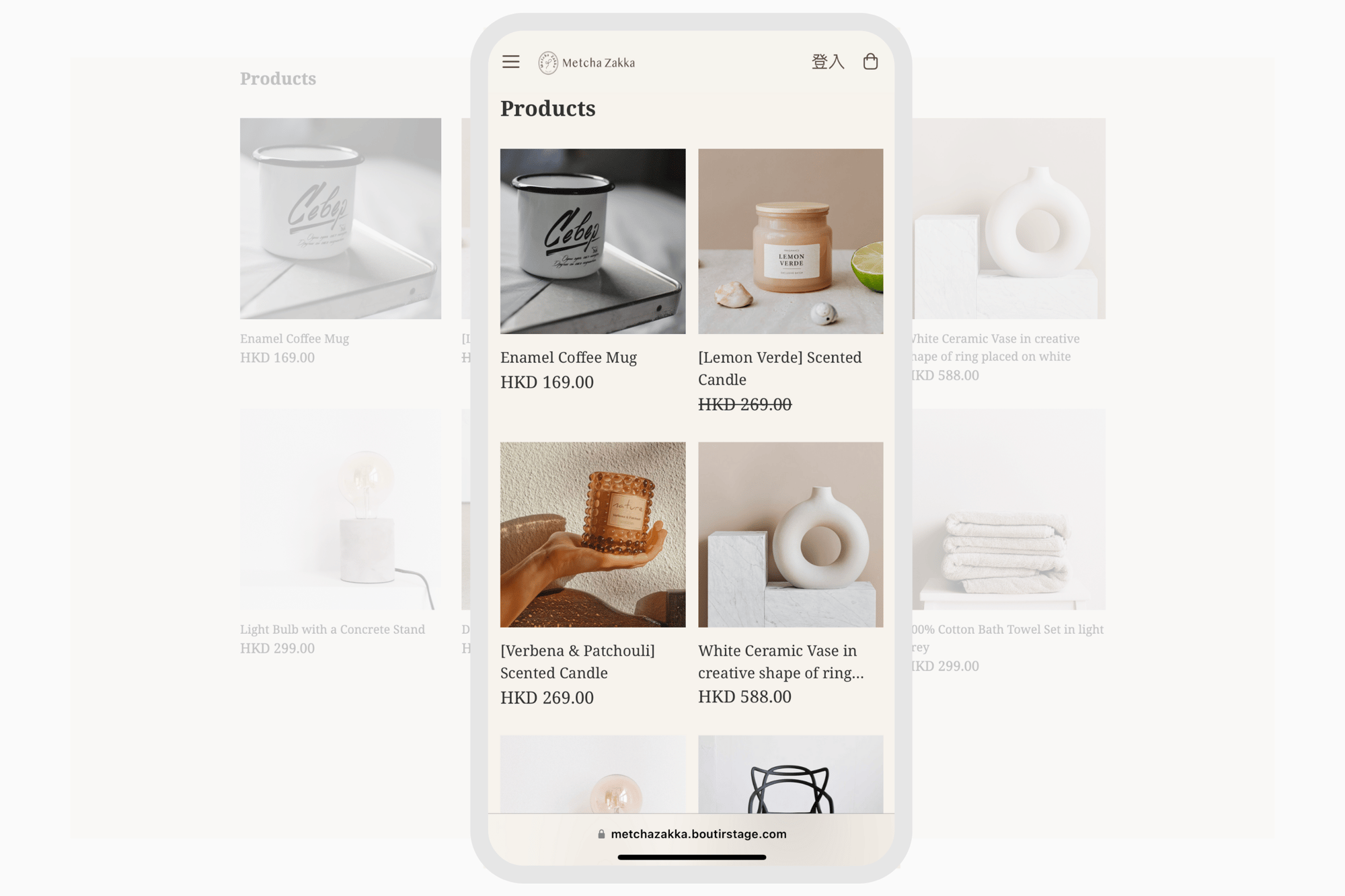
4. 精選商品
在產品列組件,你可選擇展示哪些商品,亦可自定義按鈕連結。當顧客進入你的網店首頁時,他們會立即看到你悉心選擇的商品!
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 商品
Boutir 商品圖片使用 1 : 1 比例,建議使用 1440 * 1440 px。
5. 頁尾設計
Boutir 提供多款模板,你可根據需要選擇是否帶有頁面導覽的頁尾模板。在一般格式可設定頁尾組件的背景 /標題顏色。
前往 Boutir 管理介面 > 設計 > 頁尾 > 更改模板
%20(2).png?width=1080&height=1080&name=34_storebanner_demo%20(1080%20%C3%97%201080px)%20(2).png)

%20(18).png?width=2813&height=1875&name=34_storebanner_demo%20(1080%20%C3%97%201080px)%20(18).png)
%20(6).png)
%20(7).png)
%20(8).png)
%20(5).png?width=80&height=111&name=34_storebanner_demo%20(1080%20%C3%97%201080px)%20(5).png)

%20(4)-1.png?width=80&height=111&name=34_storebanner_demo%20(1080%20%C3%97%201080px)%20(4)-1.png)

