從 Boutir 示範網店獲得設計的靈感
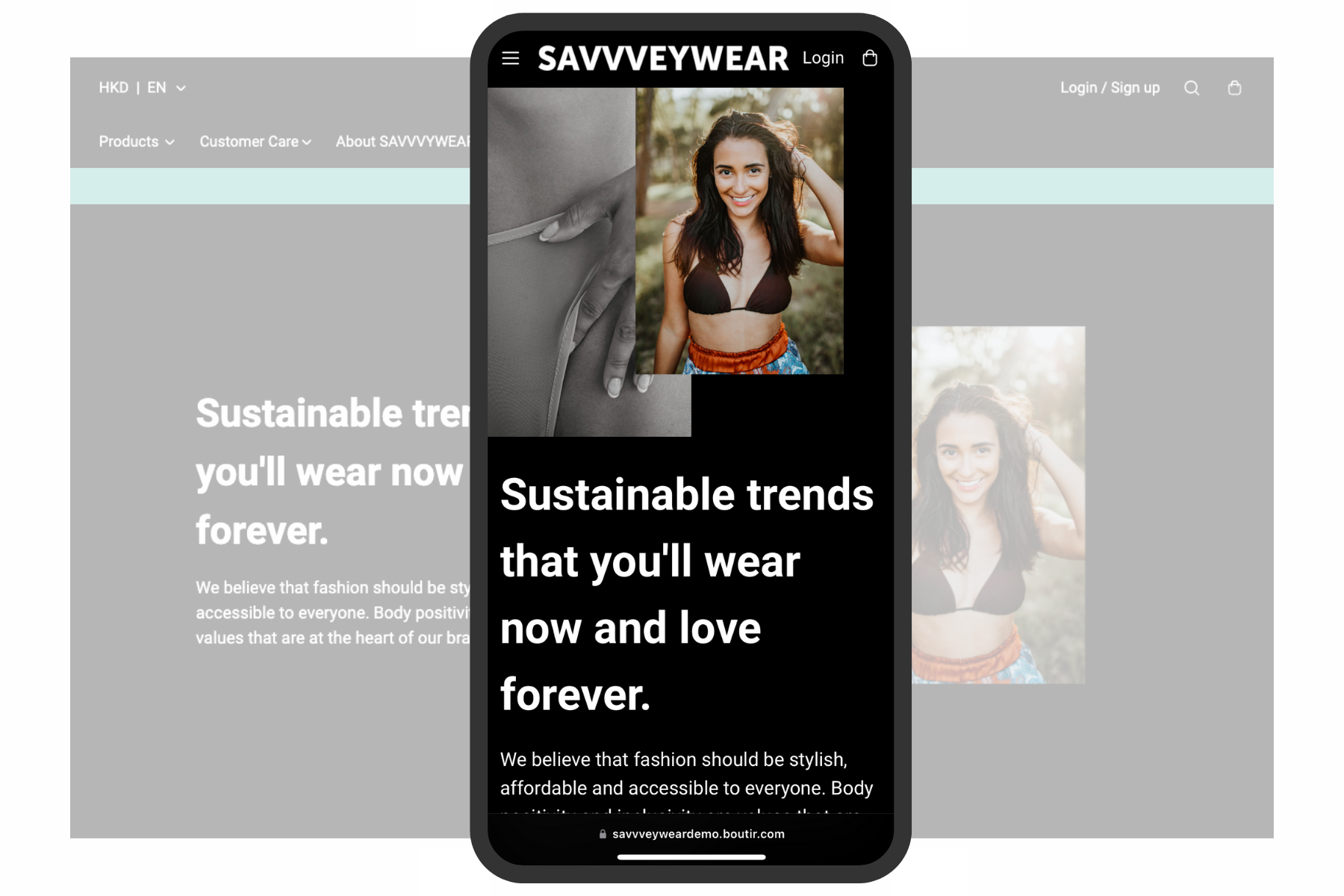
1. 品牌風格
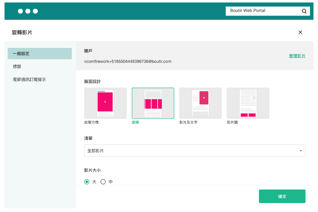
使用全新基礎設計功能,改變背景顏色,字體和顏色;以及更多元化按鈕樣式,打造你的品牌形象。
前往 Boutir 管理介面 > 設計 > 概覽 > 品牌風格 > 編輯
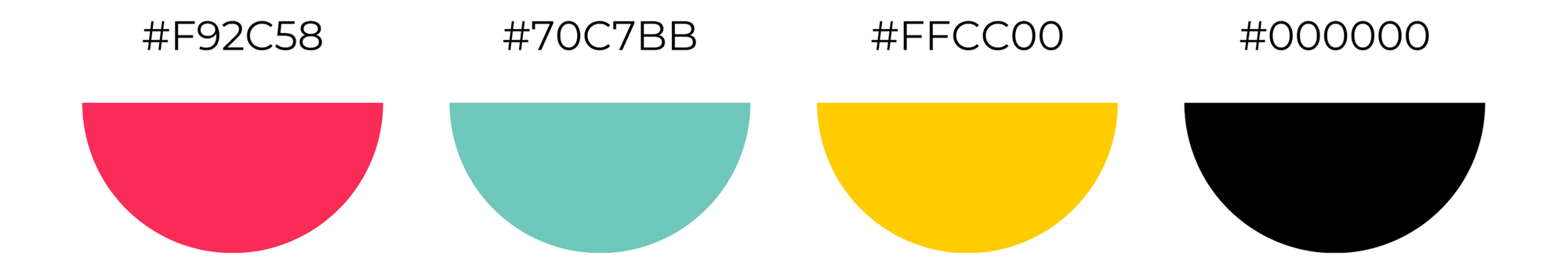
時尚服飾網店常用飽和度較高的顏色:紅、橘、黃、綠、藍、紫、黑、灰

.png?width=1800&height=1200&name=Demo%20store%20intro%20page%20(6).png)
2. 商品類別
利用多媒體組件上載圖片作為不同商品類別的入口,只需在相關圖片加上類別名稱即可!
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 多媒體
提前做好商品分類,才能有條理地展示產品,也方便顧客查找相關類型的商品。
3. 購物影片
拍攝模特兒穿衣的效果,展示商品,是許多時尚服飾網店正在使用購物影片的方法。根據 Marketing Sherpa 的研究, 64% 的顧客在觀看完商品影片之後,會更有可能消費。
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 多媒體
現在越來越多人花越來越多時間觀看影片,比起仔細閱讀網站上刊登的產品資訊,影片具有感染力,在潛意識中悄悄形成購買的意願!
.png?width=1800&height=1200&name=Demo%20store%20intro%20page%20(7).png)
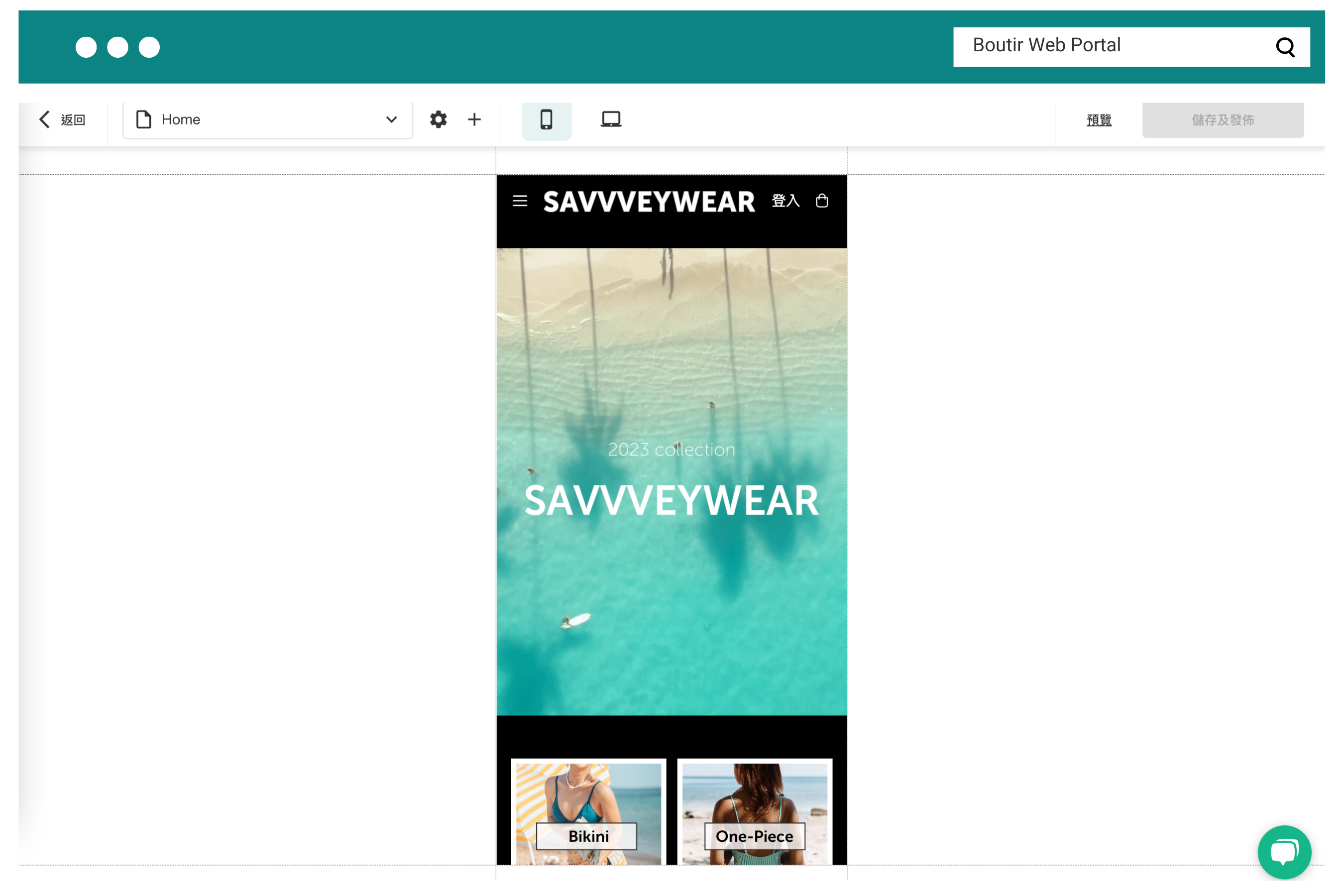
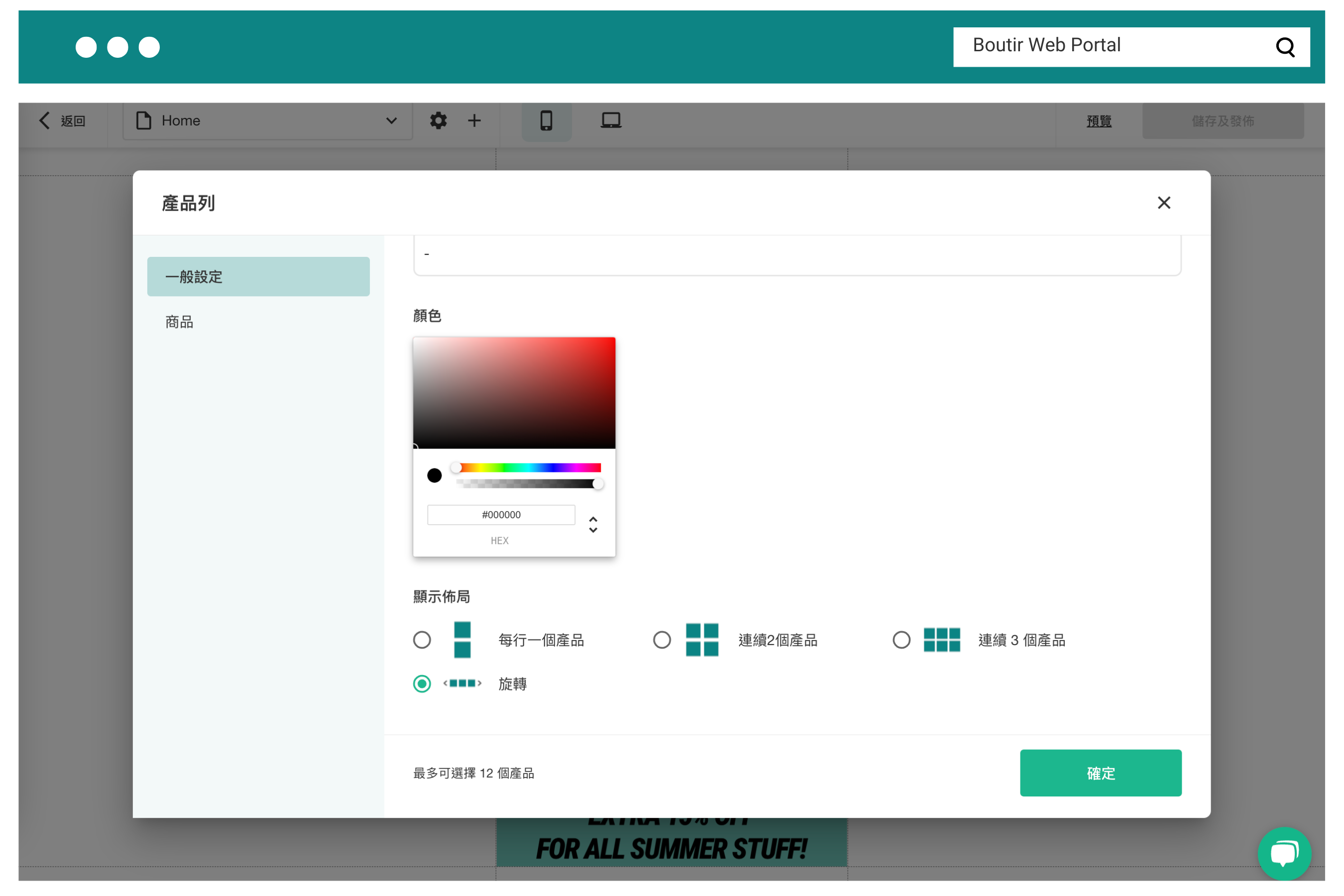
4. 精選商品
在產品列組件,你可選擇展示哪些商品,亦可自定義按鈕連結。當顧客進入你的網店首頁時,他們會立即看到你悉心選擇的商品!
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 商品
Boutir 商品圖片使用 1 : 1 比例,建議使用 1440 * 1440 px。

5. 多媒體組件
使用圖片及文字組件,打造好看的視覺設計傳達網店品牌,營造出讓顧客想逛的感覺,亦直接影響商品的銷售。
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 多媒體
.png?width=1800&height=1200&name=Demo%20store%20intro%20page%20(8).png)
6. 頁尾設計
Boutir 提供多款頁尾模板,你可根據需要選擇是否帶有頁面導覽的頁尾模板。在一般格式可設定頁尾組件的背景 /標題顏色。
前往 Boutir 管理介面 > 設計 > 頁尾 > 更改模板
%20(19)-1.png?width=1080&height=1082&name=34_storebanner_demo%20(1080%20%C3%97%201080px)%20(19)-1.png)



%20(7).png)

%20(5).png?width=80&height=111&name=34_storebanner_demo%20(1080%20%C3%97%201080px)%20(5).png)

%20(4)-1.png?width=80&height=111&name=34_storebanner_demo%20(1080%20%C3%97%201080px)%20(4)-1.png)

