從 Boutir 示範網店獲得設計的靈感
1. 展示製作過程
選擇標題/內文組件,配合 Boutir 全港獨家的購物影片功能,在網店呈現你的食物製作過程。相比起只使用相片的傳統網店,影片更能激發顧客對美食的渴望。
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 購物影片 > 故事方塊
在網上購物,顧客不能親身看見或品嚐食物,照片便是他們決定是否購買的重要依據。拍攝食物的製作過程,不僅可以增加顧客對商品的信心,也能讓在屏幕上的美食更有穿透力。
2. 購物影片
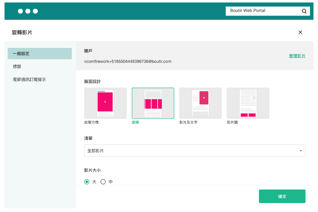
使用 Boutir 購物影片功能在影片加上顯眼的商品按鈕,顧客一按即買,又可以繼續觀看短片,亦毋須轉換頁面,提供引人入勝的購物體驗增加銷量!
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 購物影片 >旋轉影片
超過8成顧客以手機瀏覽你的網店,Boutir 影片統一採用直式 9:16 比例,建議使用 1080×1920 px,配合手機使用習慣,提供更好的瀏覽體驗給顧客。

3. 深入介紹
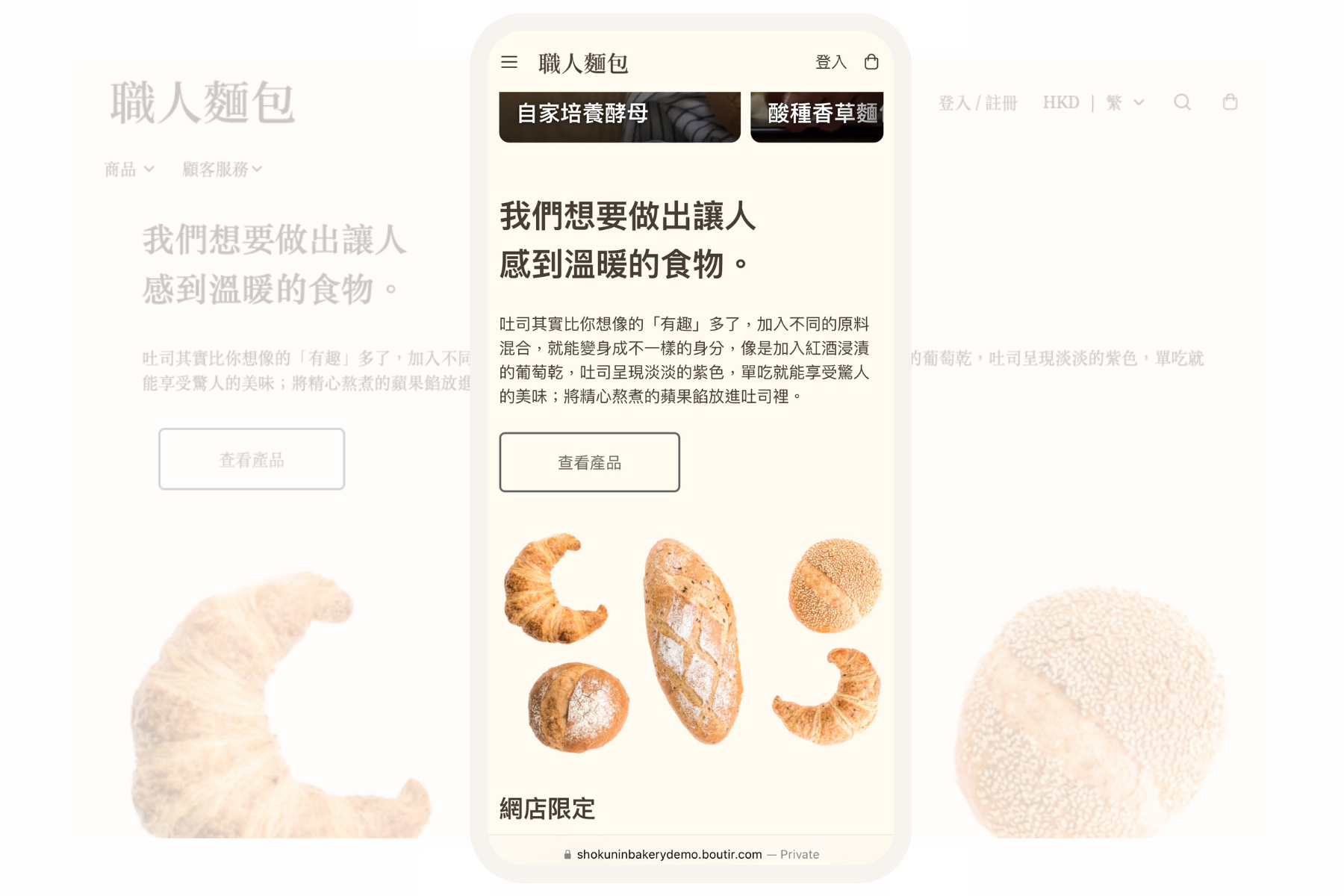
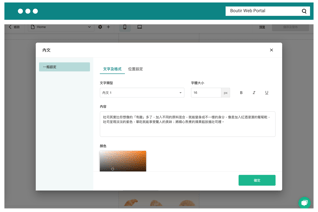
選擇標題/內文組件,輸入文字,選擇顏色,位置設定文字向左 / 置中 / 靠右對齊,即可加入不同大小的文字,娓娓道來食物的製作過程或原材料撘配,挑動顧客的食慾。
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 多媒體/文字/按鈕
通過刻劃食品的細節,更強的畫面感可以吸引潛在客戶對你的商品產生興趣並提高購買的可能性!
.png?width=1800&height=1200&name=Demo%20store%20intro%20page%20(9).png)
4. 商品系列
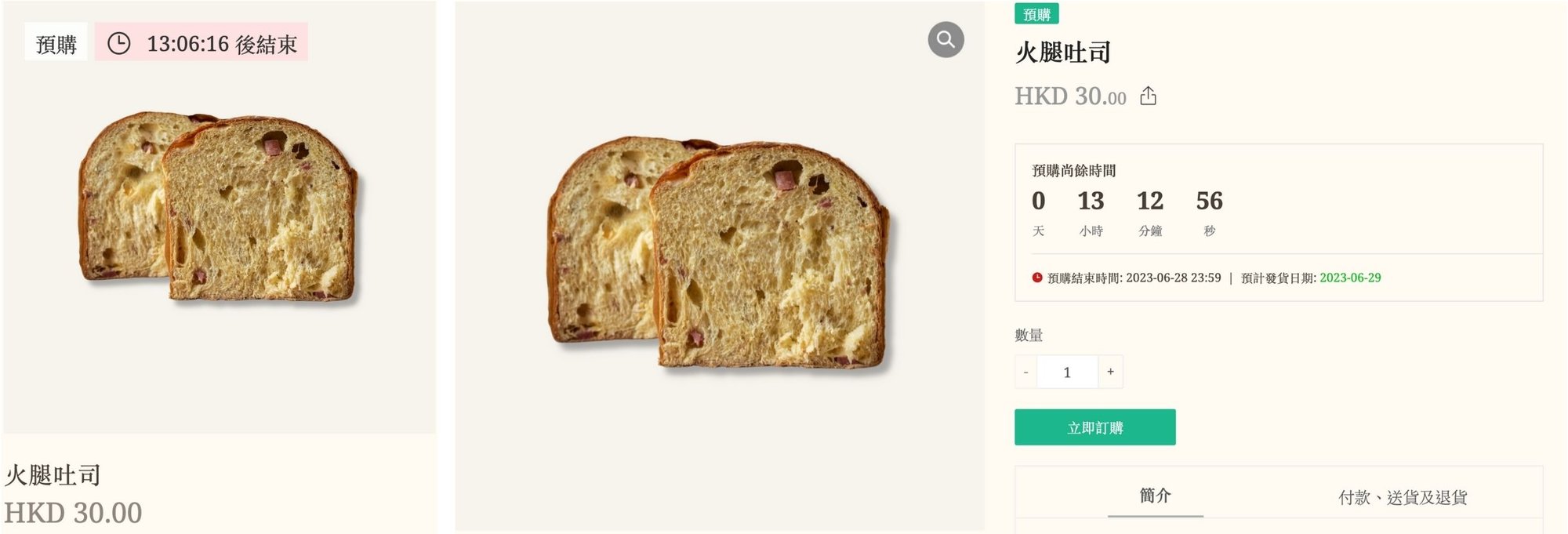
在產品列組件,你可設置不同系列的商品,不單只令網店的排板更加有條理,亦方便顧客尋找心儀商品。
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 商品

如果你有設定預購商品,在距離預購結束尚餘12小時時,計時器便會自動顯示,以吸引顧客的注意,營造一種限時特價和優惠的氛圍。
.png)
5. 商品類別
利用多媒體組件上載圖片作為不同頁面的入口,在相關圖片加上頁面名稱,並連結到相應的頁面。當你的顧客點擊圖片時,他們將被引導到相應的頁面。
前往 Boutir 管理介面 > 設計 > 自訂頁面 > 新增 > 多媒體 >單張圖片
顧客可以通過點擊圖片來快速且直觀地導航到所需的頁面,提升他們的使用體驗和瀏覽效率!
%20(13)-2.png?width=1080&height=1076&name=34_storebanner_demo%20(1080%20%C3%97%201080px)%20(13)-2.png)





%20(5).png?width=80&height=111&name=34_storebanner_demo%20(1080%20%C3%97%201080px)%20(5).png)

%20(4)-1.png?width=80&height=111&name=34_storebanner_demo%20(1080%20%C3%97%201080px)%20(4)-1.png)

